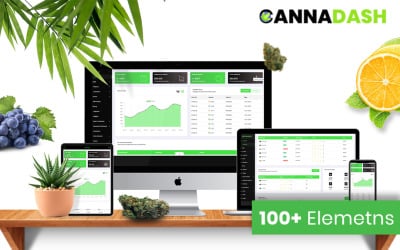
Modelo de reação do painel de administração de Cannadash Cannabis Weed
[ Produto Exclusivo ]
og体育首页ONE - Downloads Ilimitados por $13.25/mês
Modelo de Reação do Painel Administrativo de Gerenciamento de Ervas daninhas da Cannadash Cannabis
O Cannadash é um modelo React do Painel Administrativo de Cannabis do CRM criado para ajudar os sites de comércio eletrônico de Cannabis e Maconha Medicinal a terem uma visão panorâmica das vendas e armazenamento de seus produtos. O pacote inclui mais de 60 páginas React validadas que podem ajudá-lo a personalizar a aparência do painel de administração.
O Cannadash é um design de CRM limpo, exclusivo e pronto para uso que permite medir seu ROI de publicidade e vendas, bem como rastrear seus funcionários, remessas e atividades e aplicativos de sites de redes sociais. Com mais de 1000 elementos e componentes, nem mesmo o céu é o limite com Cannadash. Com recursos fáceis de usar desenvolvidos para permitir que os administradores obtenham facilmente o design que procuram, sem necessidade de experiência anterior e tudo localizado em um menu fácil de encontrar.
Cannadash Cannabis Weed Management Admin Dashboard React Template Pages Info
- Página inicial (/src/components/pages/Home)
- Web Analytics (/src/components/pages/dashboard/Webanalytics)
- Mídia Social (/src/components/pages/dashboard/Socialmedia)
- Gerenciamento de Projetos (/src/components/pages/dashboard/Projectmanagement)
- Gerenciamento de clientes (/src/components/pages/dashboard/Clientmanagement)
- Status do pedido (/src/components/pages/order/Orderstatus)
- Lista de produtos (/src/components/pages/product/Productlist)
- Grade de produto (/src/components/pages/product/Productgrid)
- Detalhe do produto (/src/components/pages/product/Productdetail)
- Cancelar produto (/src/components/pages/product/Cancelproduct)
- Produto devolvido (/src/components/pages/product/Returnproduct)
- Lista de clientes (/src/components/pages/cliente/Cliente)
- Comentários do cliente (/src/components/pages/customer/Reviews)
- Fatura (/src/components/pages/invoice/Invoice)
- Lista de faturas (/src/components/pages/invoice/Invoicelist)
- Adicionar produto (/src/components/pages/Addproduct)
- Preços (/src/components/pages/Pricing)
- Remessa (/src/components/pages/Remessa)
- Widgets (/src/components/pages/Widgets)
- Acordeões (/src/components/pages/ui-basic/Acordeões)
- Alertas (/src/components/pages/ui-basic/Alertas)
- Botões (/src/components/pages/ui-basic/Buttons)
- Breadcrumbs (/src/components/pages/ui-basic/Breadcrumbs)
- Emblemas (/src/components/pages/ui-basic/Badges)
- Cards (/src/components/pages/ui-basic/Cards)
- Progressbar (/src/components/pages/ui-basic/Progressbar)
- Pré-carregadores (/src/components/pages/ui-basic/Preloaders)
- Paginação (/src/components/pages/ui-basic/Paginação)
- Guias (/src/components/pages/ui-basic/Tabs)
- Tipografia (/src/components/pages/ui-basic/Tipografia)
- Arrastáveis (/src/components/pages/ui-advanced/Draggables)
- Controles deslizantes (/src/components/pages/ui-advanced/Sliders)
- Modais (/src/components/pages/ui-advanced/Modals)
- Classificação (/src/components/pages/ui-advanced/Rating)
- Tour (/src/components/pages/ui-advanced/Tour)
- CropperJS (/src/components/pages/ui-advanced/Cropper)
- Range Slider (/src/components/pages/ui-advanced/Rangeslider)
- Animação (/src/components/pages/Animation)
- Elementos de formulário (/src/components/pages/form/Formelements)
- Layout do formulário (/src/components/pages/form/Formlayout)
- Validação de formulário (/src/components/pages/form/Formvalidation)
- Assistente de formulário (/src/components/pages/form/Formwizard)
- ChartJS (/src/components/pages/charts/Chartjs)
- Google Charts (/src/components/pages/charts/Googlecharts)
- Tabelas básicas (/src/components/pages/tables/Basictables)
- Tabelas de dados (/src/components/pages/tables/Datatables)
- Sweet Alerts (/src/components/pages/popups/Sweetalerts)
- Toast (/src/components/pages/popups/Toast)
- Ícone Fontawesome (/src/components/pages/icons/Fontawesome)
- Flaticons (/src/components/pages/icons/Flaticons)
- Materializar ícone (/src/components/pages/icons/Materialize)
- Google Maps (/src/components/pages/maps/Googlemaps)
- Mapas vetoriais (/src/components/pages/maps/Vectormaps)
- Login padrão (/src/components/pages/prebuilt-pages/Defaultlogin)
- Login modal (/src/components/pages/prebuilt-pages/Modallogin)
- Registro padrão (/src/components/pages/prebuilt-pages/Defaultregister)
- Registro modal (/src/components/pages/prebuilt-pages/Modalregister)
- Lockscreen (/src/components/pages/prebuilt-pages/Lockscreen)
- Em breve (/src/components/pages/prebuilt-pages/Comingsoon)
- Erro (/src/components/pages/prebuilt-pages/Error)
- Faq (/src/components/pages/prebuilt-pages/Faq)
- Portfolio (/src/components/pages/prebuilt-pages/Portfolio)
- Perfil do usuário (/src/components/pages/prebuilt-pages/Userprofile)
- Fatura (/src/components/pages/prebuilt-pages/Pageinvoice)
- Chat (/src/components/pages/apps/Chat)
- E-mail (/src/components/pages/apps/Email)
- Lista de tarefas (/src/components/pages/apps/Todolist)
Cannadash Cannabis Weed Management Admin Dashboard React Template Recursos do modelo:
- Construído em React 18.1
- Página inicial atraente
- Responsivo em qualquer dispositivo
- Pronto para Retina
- Layout criativo e bonito
- Rápido, leve e poderoso
- Efeitos de transição suave
- Codificação limpa e profissional
- Design criativo e moderno
- Bootstrap (v4.5.3)
- Roteamento simples do lado do cliente (baseado em página)
- Fonte e ícone do Google usados
- Integrado com IcoFont e FlatIcon
- Facilmente personalizável
- Código bem comentado
- Documentação Detalhada
0 Avaliações deste produto
0 Comentários para este produto